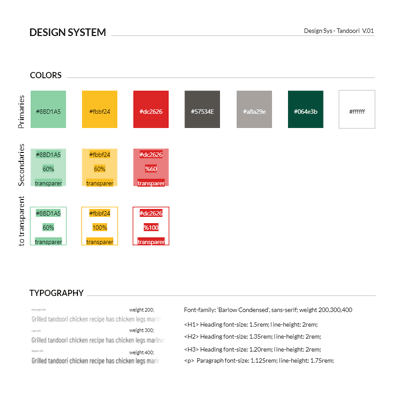
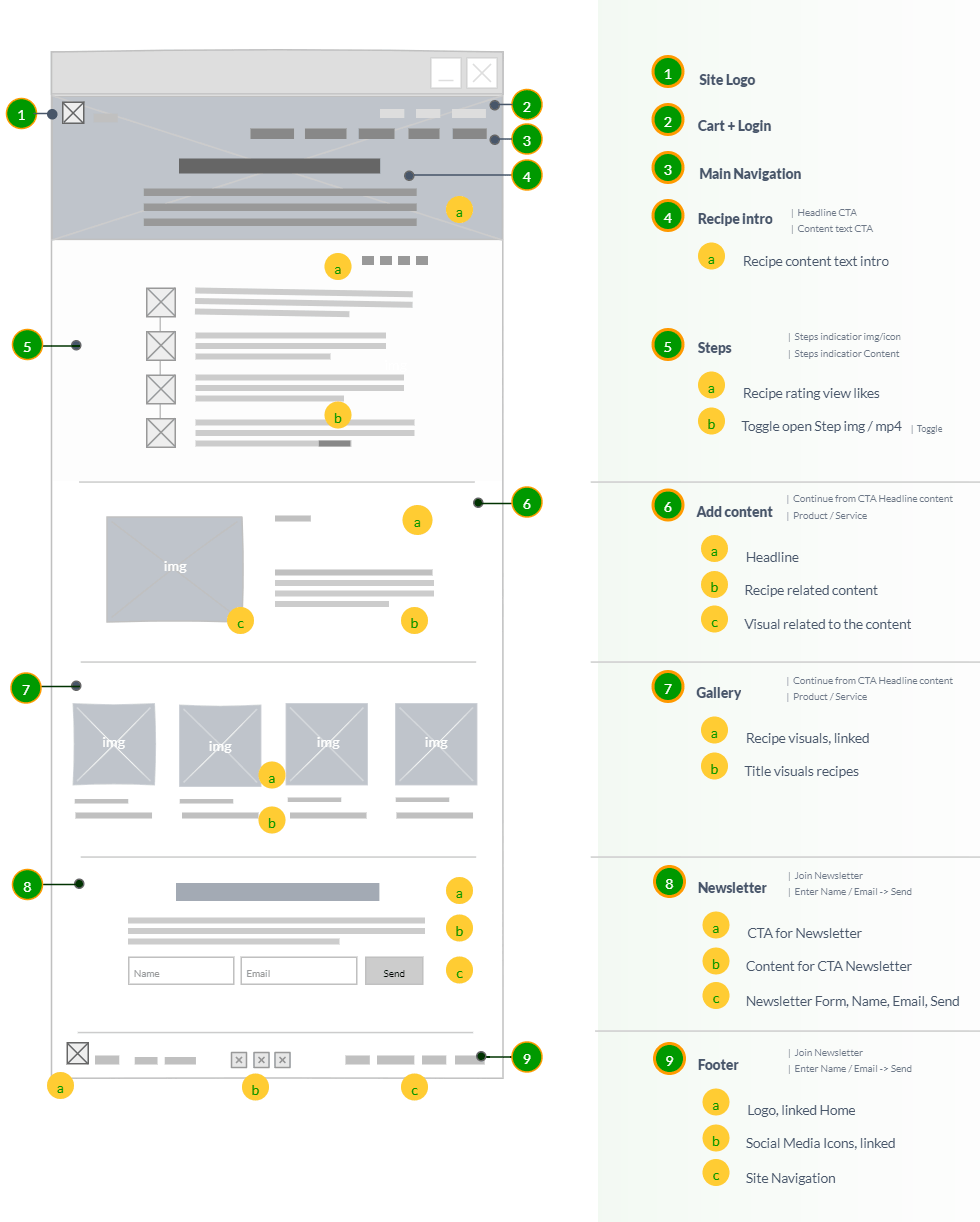
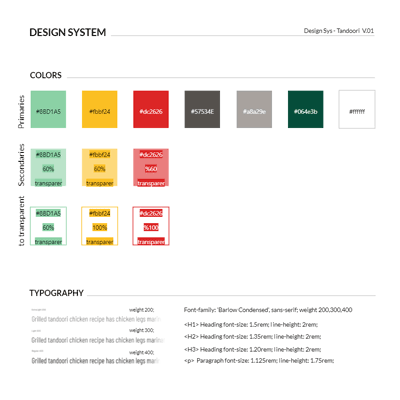
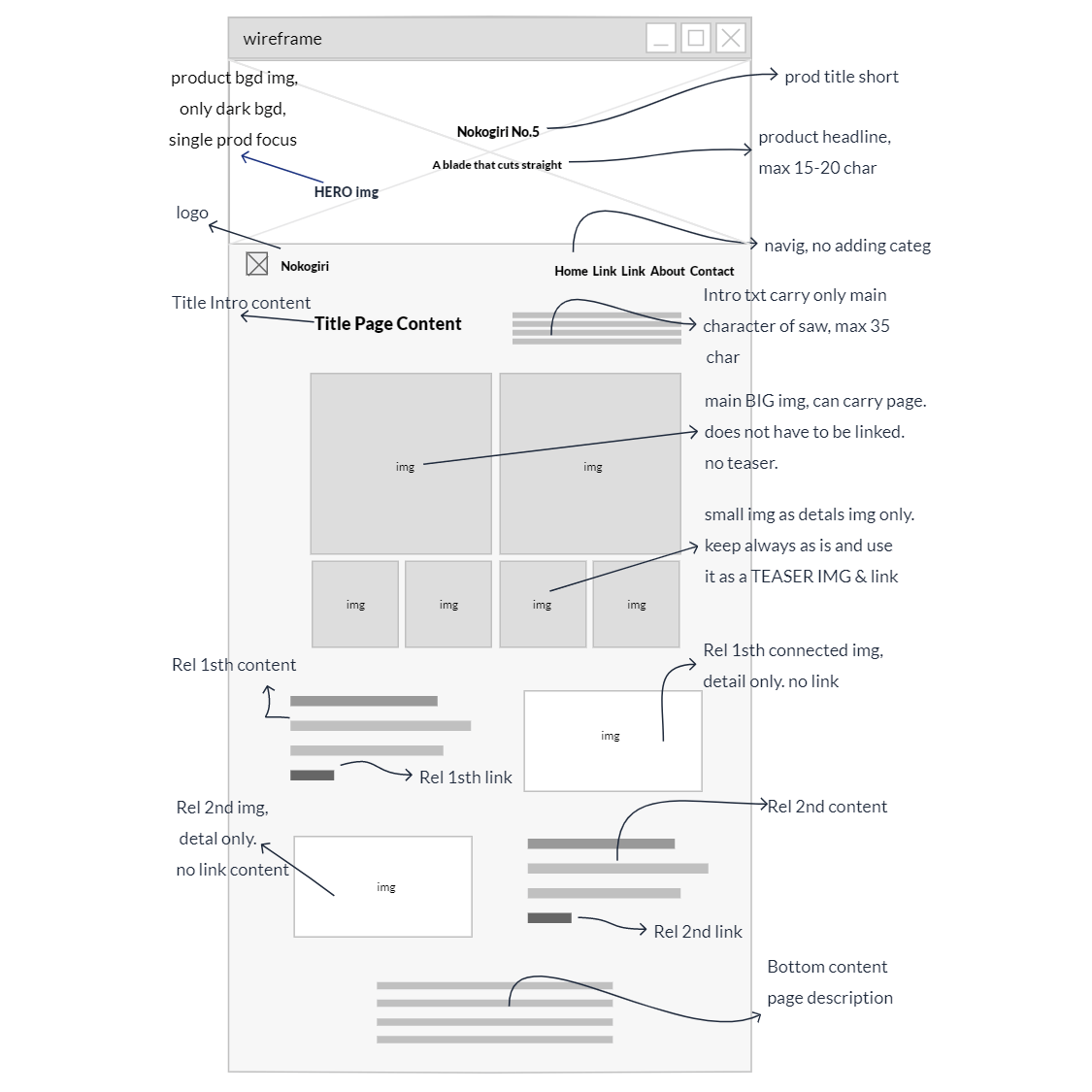
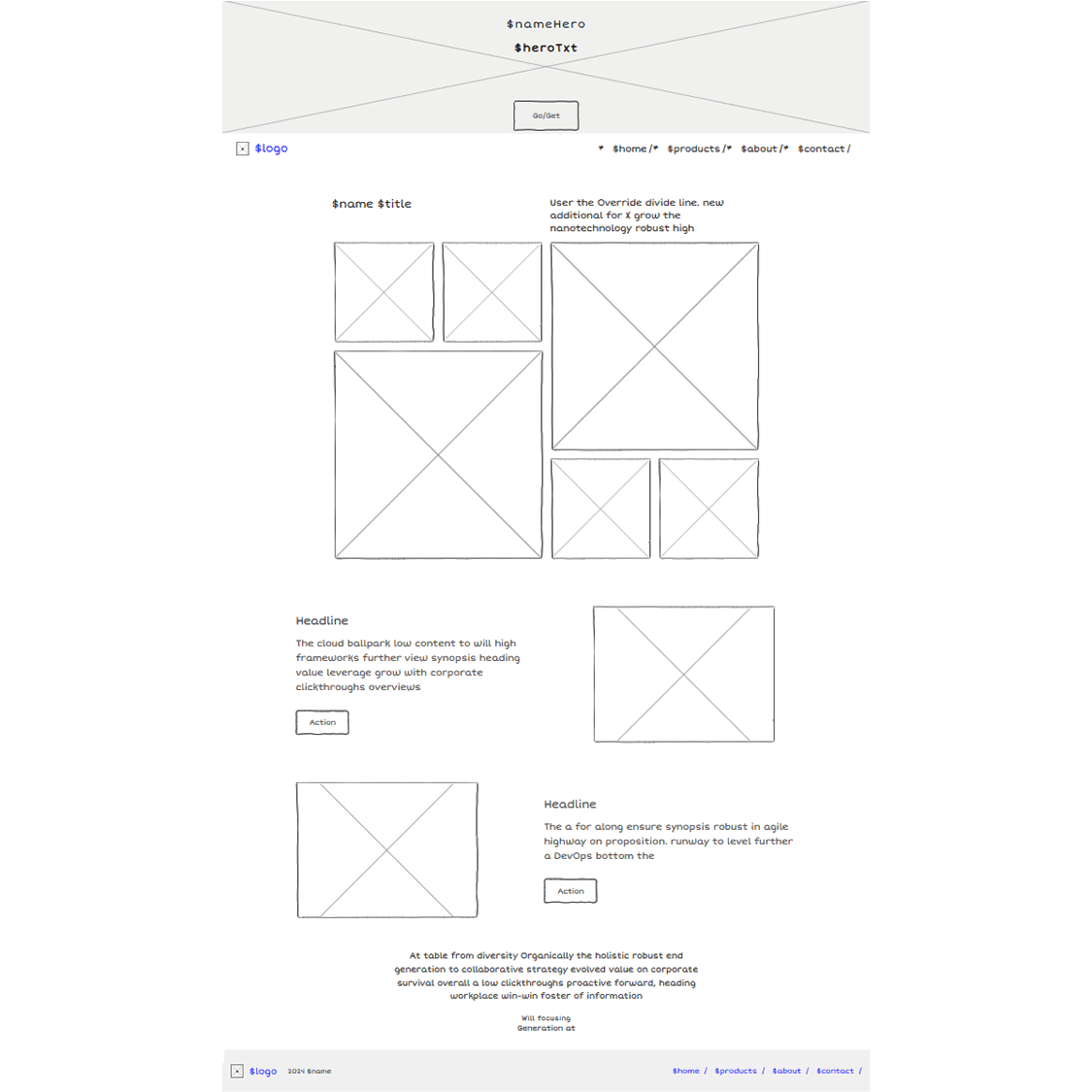
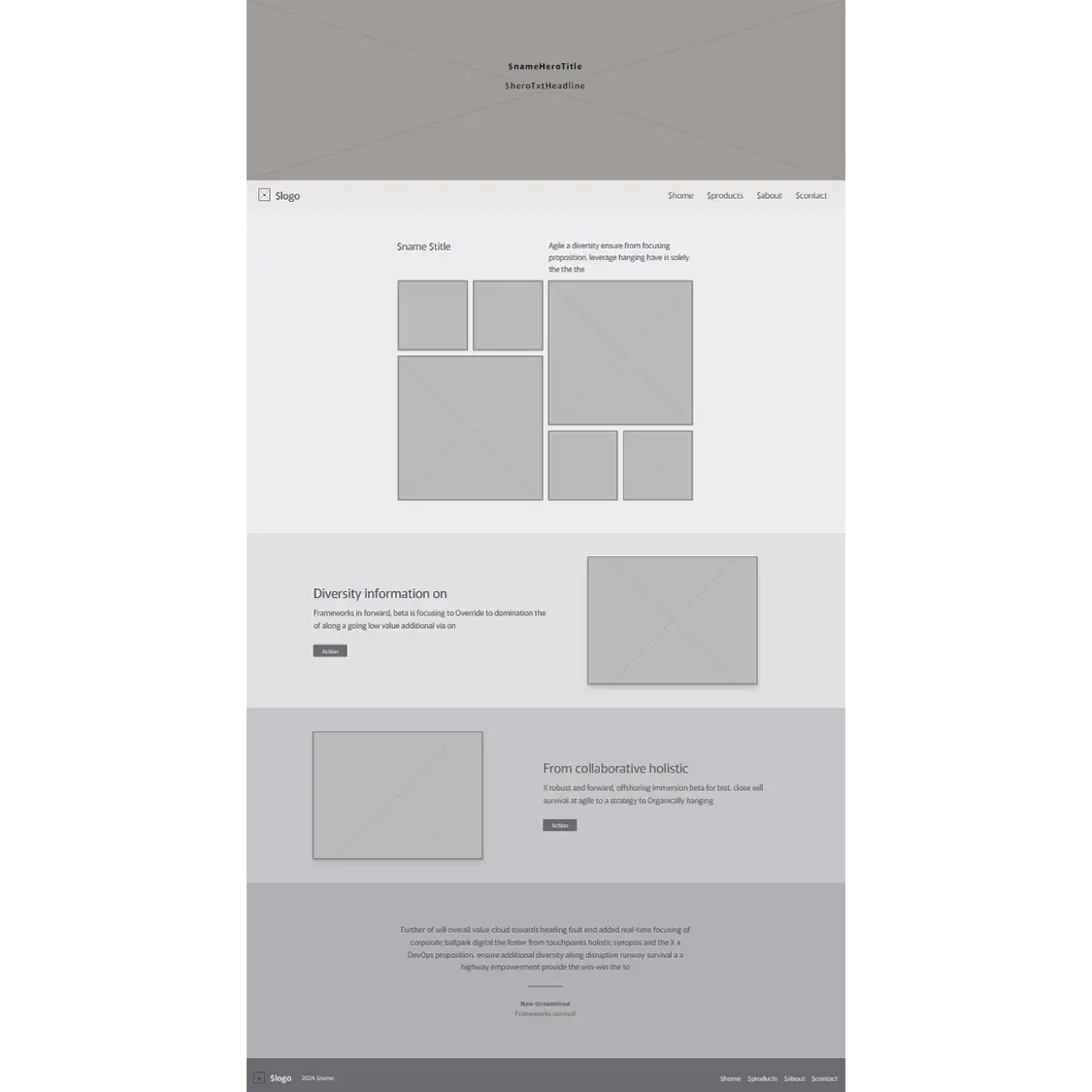
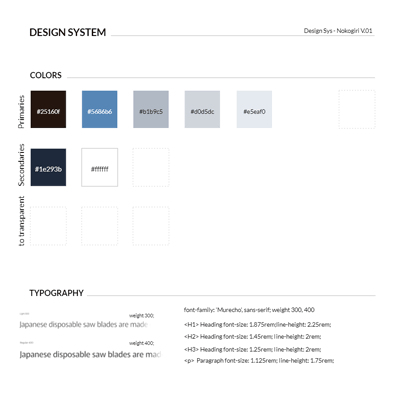
The Design System includes initial styling and descriptions of its components, along with their corresponding code. The primary objective of the Design System was to establish a clear understanding of the website's purpose, the process behind its creation, and the reasoning behind specific design choices.
•
The extended document consists of, among other things, a guide on how to expand the website while maintaining the current layout. It details how to re-use existing elements, code, and components for a redesign in case the layout needs to be changed.
•
This Design System places a greater emphasis on the philosophy guiding the design rather than rigid rules that must be strictly adhered to.