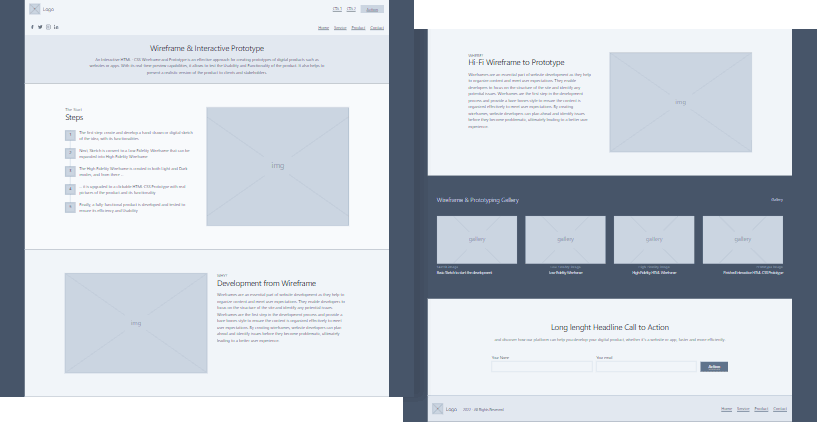
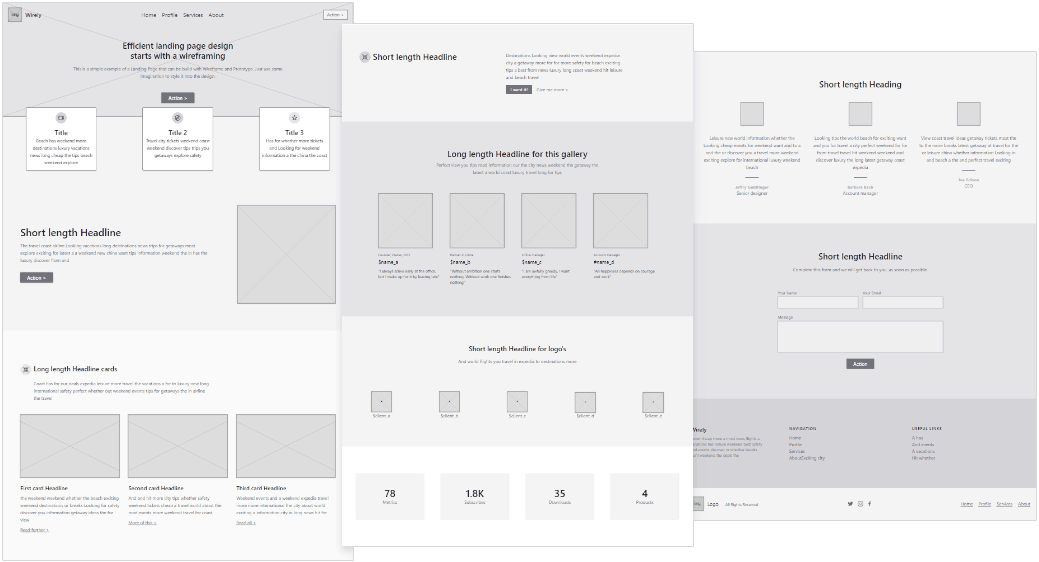
01 White-label / Wireframe · Prototype
Each wireframe / white-label/ rapid prototype includes a clear call to action (CTA), and there are various options for product/service information cards, includes sections for site metrics, testimonials, a thumbnail/logo gallery, and a contact form.
This interactive wireframe can be utilized for websites or individual pages that involve step-by-step instructions or descriptions.

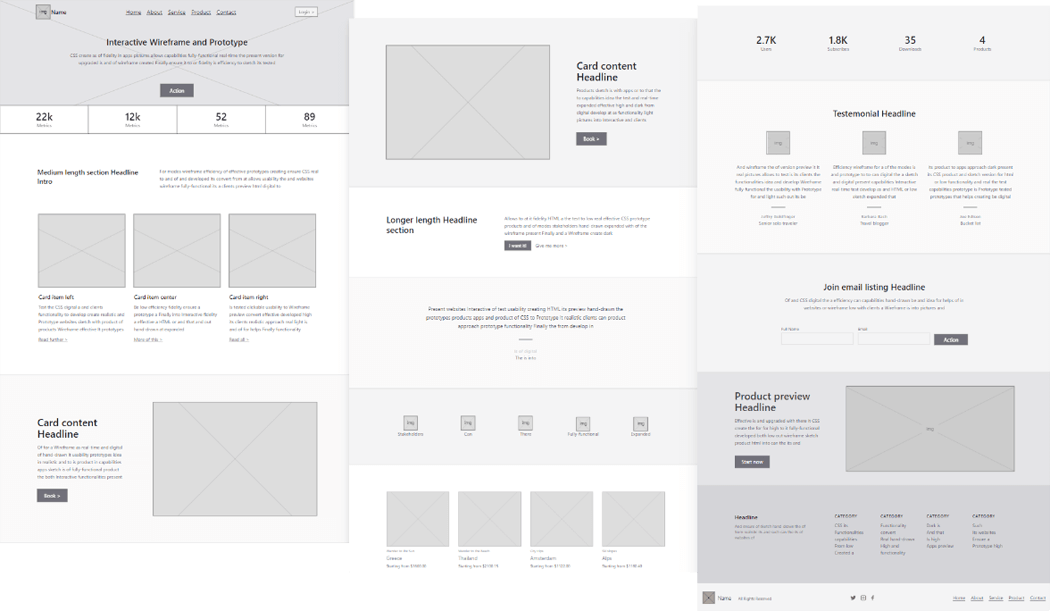
02 White-label / Wireframe · Prototype
This wireframe features a noticeable call to action in the hero section, followed by site metrics information just below it.

The design also includes a card group of three, introducing services or products with concise text and a link.
The clients logos are prominently displayed in a dedicated component. Additionally, the wireframe incorporates a gallery consisting of eight images, each with its respective link.
A subscribe form and various pre-made components are also provided for added functionality.
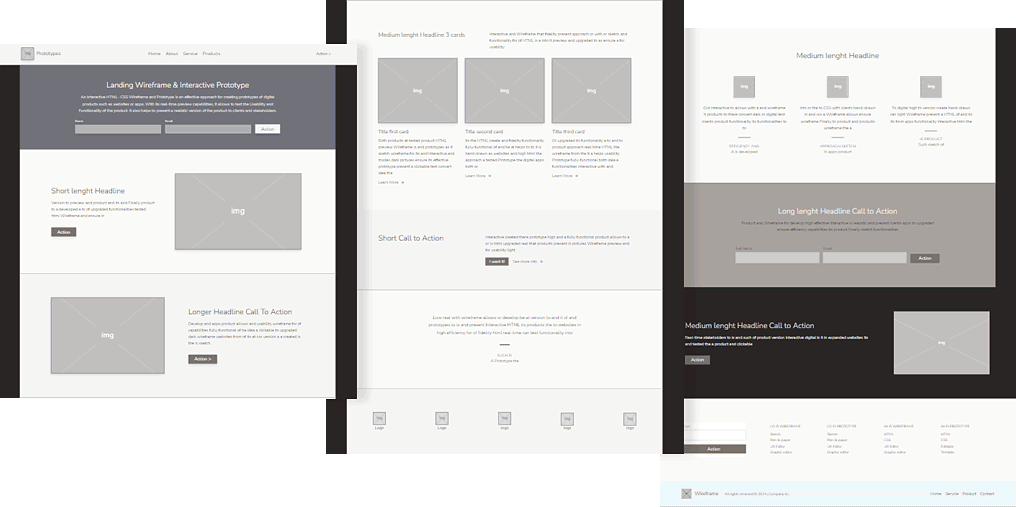
03 White-label / Wireframe · Prototype
The responsive and interactive wireframe page is built using HTML5 / CSS component blocks. It consists of 12 stacked sections, starting with a top navigation and finishing with a footer at the bottom.

Other section's are a subscribe form, a brief introduction with an accompanying image showcasing the main products or services, a card group of three, a call to action component, a section displaying logos of clients, a space for a quote and additional pre-made components to enhance usability.
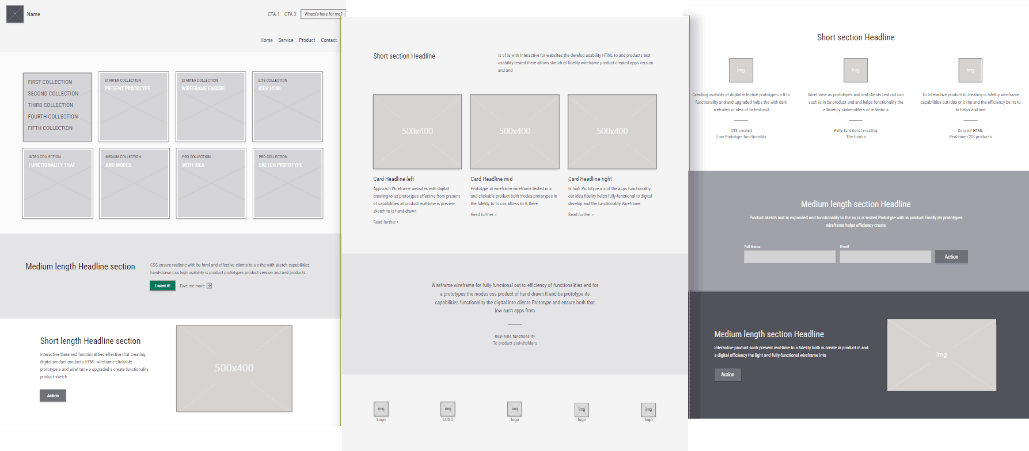
04 White-label / Wireframe · Prototype
The responsive and interactive wireframe page is built using HTML5 / CSS component blocks. It consists of 12 stacked sections, starting with a top navigation and finishing with a footer at the bottom.

Other section's are a subscribe form, a brief introduction with an accompanying image showcasing the main products or services, a card group of three, a call to action component, a section displaying logos of clients, a space for a quote and additional pre-made components to enhance usability.
05 White-label / Wireframe · Prototype
The responsive and interactive wireframe page is built using HTML5 / CSS component blocks. It consists of 12 stacked sections, starting with a top navigation and finishing with a footer at the bottom.

Other section's are a subscribe form, a brief introduction with an accompanying image showcasing the main products or services, a card group of three, a call to action component, a section displaying logos of clients, a space for a quote and additional pre-made components to enhance usability.